Branding
BluBØX Logos

BluBØX™ Logo w/ Tagline

BluBØX™ Logo w/o Tagline

BluSKY™ Software Logo

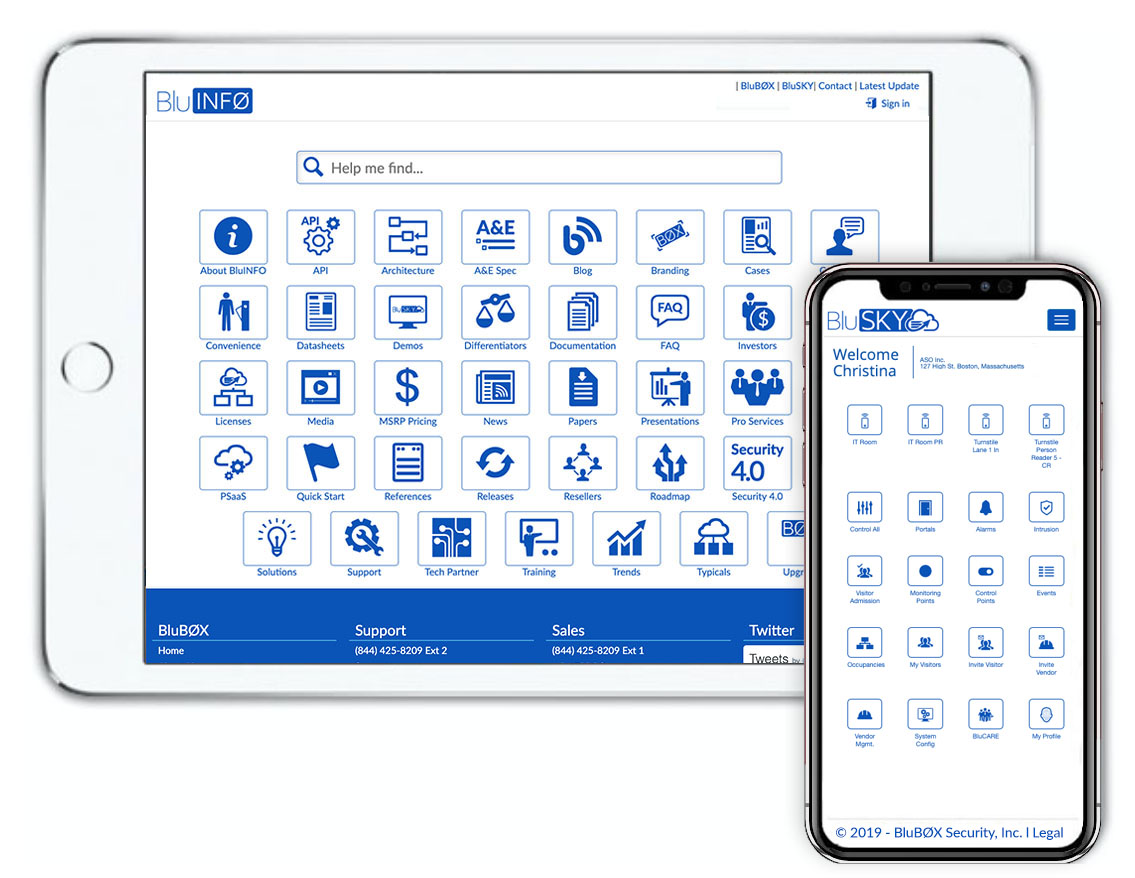
BluINFØ™ Logo (Knowledge Base)

BluCHIP™ Hardware Logo
Download Logos Here: BluB0X_Brand_Logos.zip
Logo specs:
• Logo font: Maven regular
• Logo color: RGB O, 81, 186/CMYK 92, 74, 0, 0
• Hex: #0051BA
• Pantone: 293
Logo placement:
Logos should generally be placed top-left corner except in the following environments:
• Advertising: Bottom right
• PowerPoint: Upper right - w/ tagline
• Enclosures: Vertically and horizontally centered - no tagline
Color Guide
Corporate ID colors:

Primary colors:
• Cool Navy Blue: RGB O, 81, 186 / CMYK 92, 74, 0, 0 / Hex #0051BA / Pantone 2935 c
• Dark Gray: RGB 102, 112, 116 / CMYK 12, 3, 0, 54 / Hex #667074
Accent colors:
• Light Blue: RGB 150, 206, 236 / CMYK 36, 13, 0, 7 / Hex #96CEEC
• Gray Suit: RGB 208, 207, 210 / CMYK 1, 1, 0, 18 / Hex #DOCFD2
• Cool Light Blue: RGB 73, 175, 226 / CMYK 68, 23, 0, 11 / Hex #49AFE2
Bootstrap colors:
• Success: (Green) RGB 92, 184, 92 / Hex #5CB85C
• Information: (Cyan) RGB 991, 192, 222 / Hex #5BC0DE
• Warning: (Orange) RGB 240, 173, 78 / Hex #F0AD4E
• Caution/Failure/Alert: (Red) RGB 217, 83, 79 / Hex #D9534F
• Link: (Blue) RGB 66, 139, 202 / Hex #428BCA
Color usage:
• Headers: Cool Navy Blue
• Sub-headers: Cool Navy Blue
• Body copy: Dark Gray
• Bullets: Cool Navy Blue
• Horizontal lines: Cool Navy Blue - Hairline
Icon colors:
• BluINFØ: Cool Navy Blue
• BluSKY: Cool Navy Blue
• Marketing site: Cool Navy Blue w/ Light Blue accent
User Interface buttons:
• Primary action buttons: Cool Navy Blue, White Type
• Secondary action buttons: White with Cool Blue Border, Cool Blue Type
• Inactive buttons: Gray Suit Button, Dark Gray Type
Font Guide
Lato: Google Font Family
Lato is a sans serif typeface family started in the summer of 2010 by Warsaw-based designer Łukasz Dziedzic (“Lato” means “Summer” in Polish). In December 2010 the Lato family was published under the Open Font License by his foundry tyPoland, with support from Google.
Typography/usage:
• Header: Regular, Thin
• Sub-header: Regular, Thin
• Body copy: Regular
• Bullets: Circles
WebSafe Font Stack:
• Geneva, Tahoma, sans-serif
Font download:
http://www.latofonts.com/
Additional Font Info:
https://fonts.google.com/specimen/Lato?selection.family=Lato
Social Media
• Instagram: @blub0xsecurity
Ad Size: 1080 x 1080
• LinkedIn: @BluB0X Security
Ad Size: 646 x 220
• Twitter: @BluB0XSecurity
Ad Size: 1024 x 512
Brand Graphics
BluBØX AI


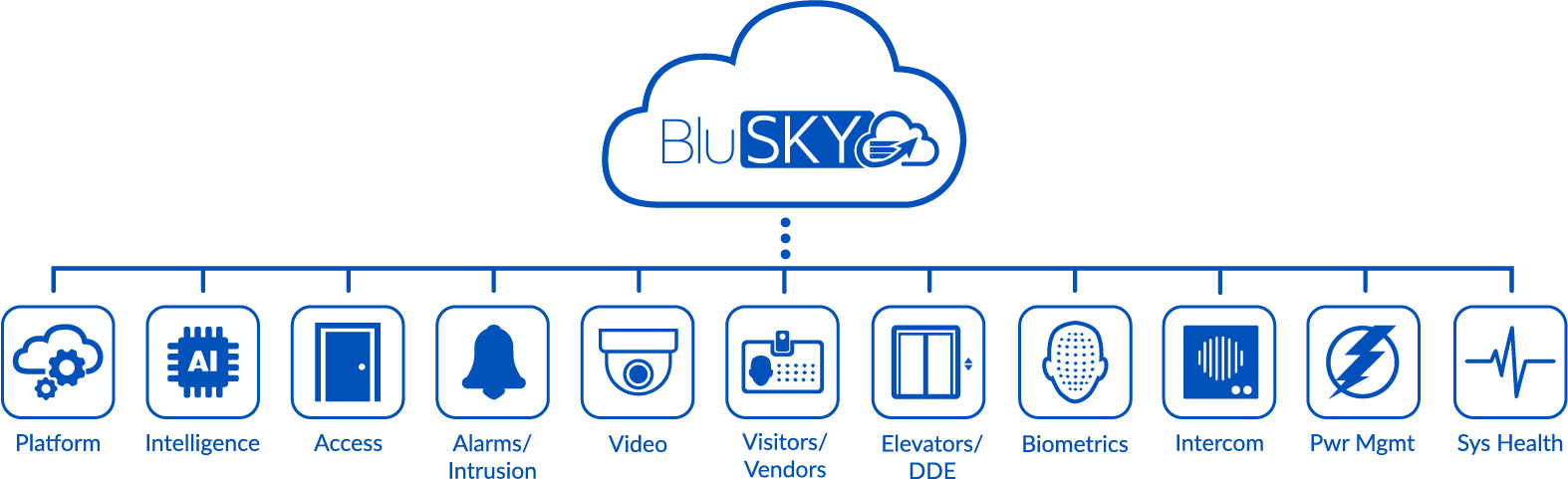
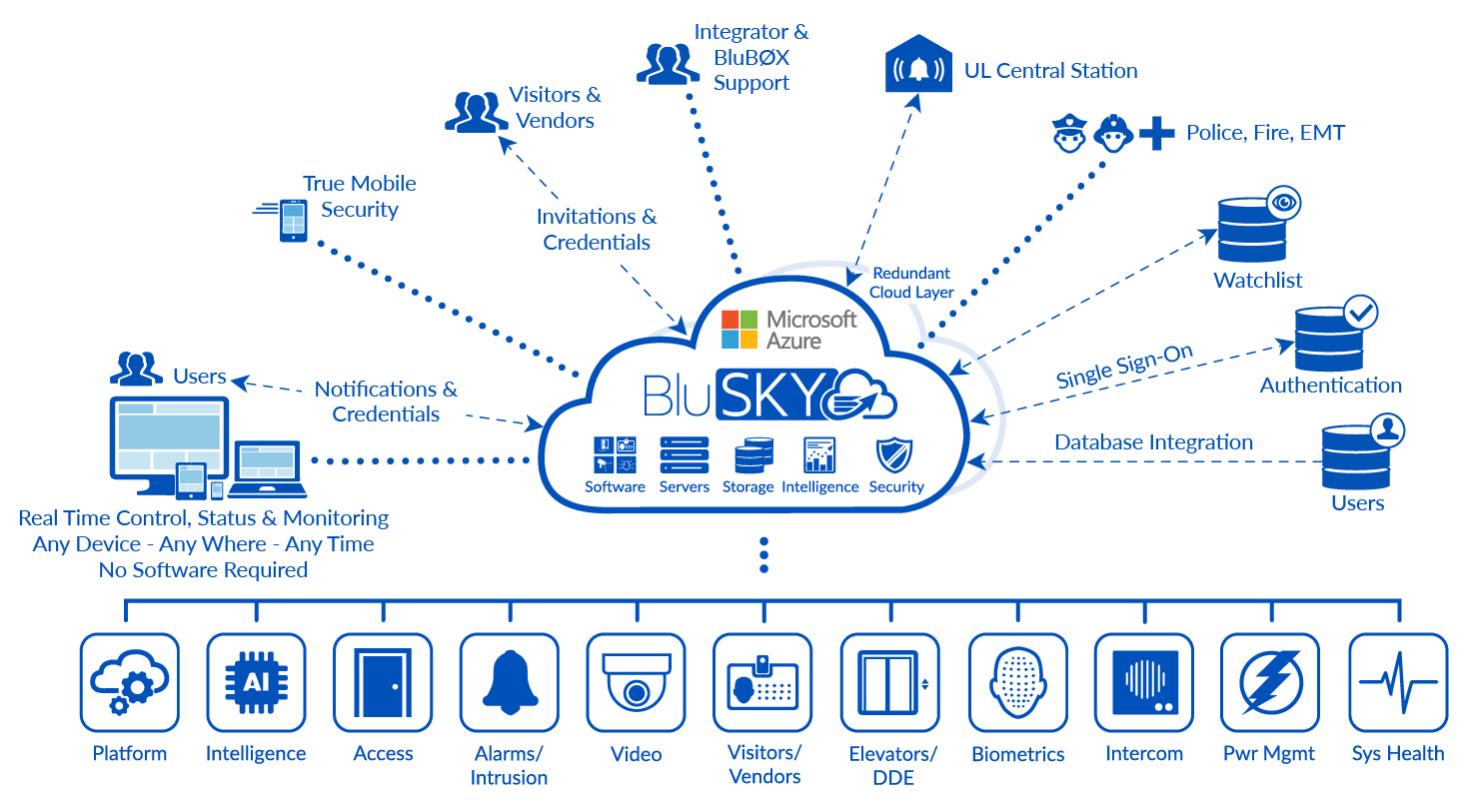
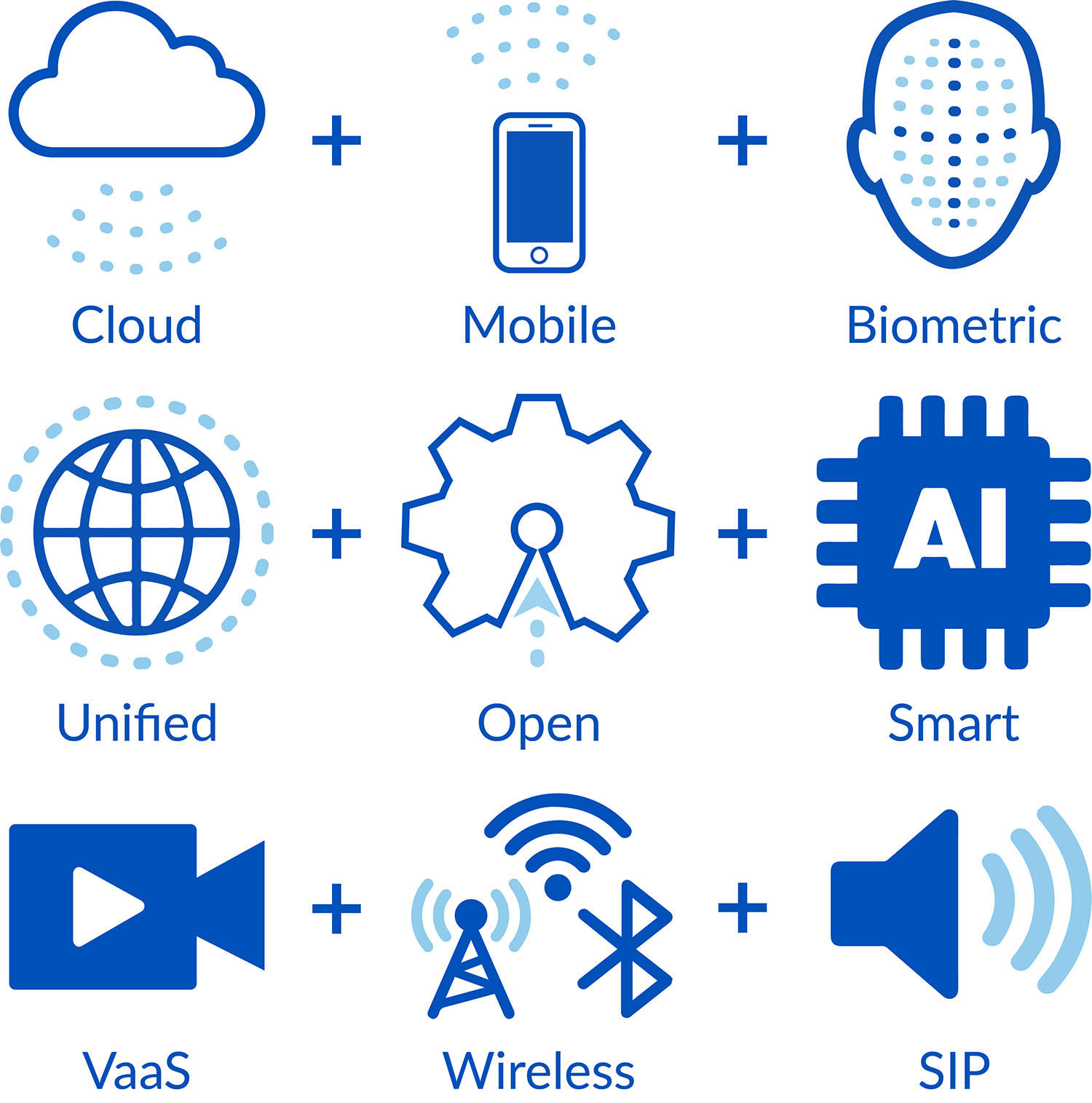
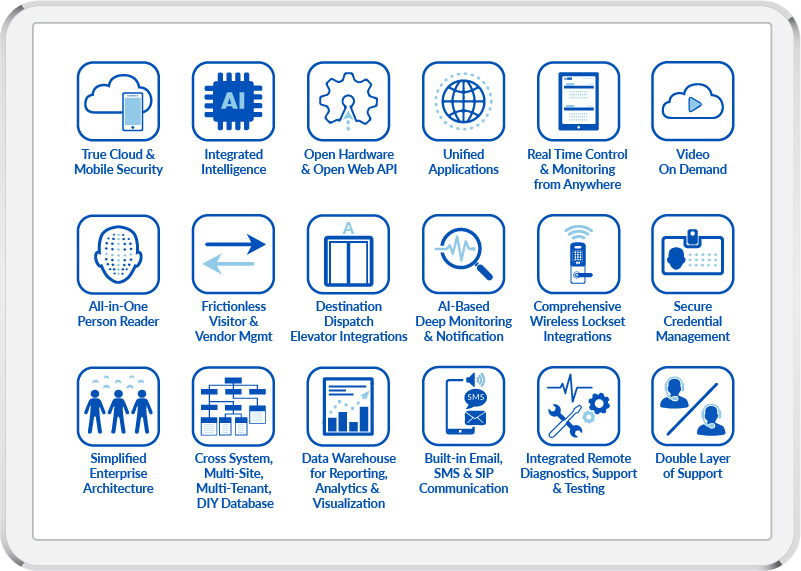
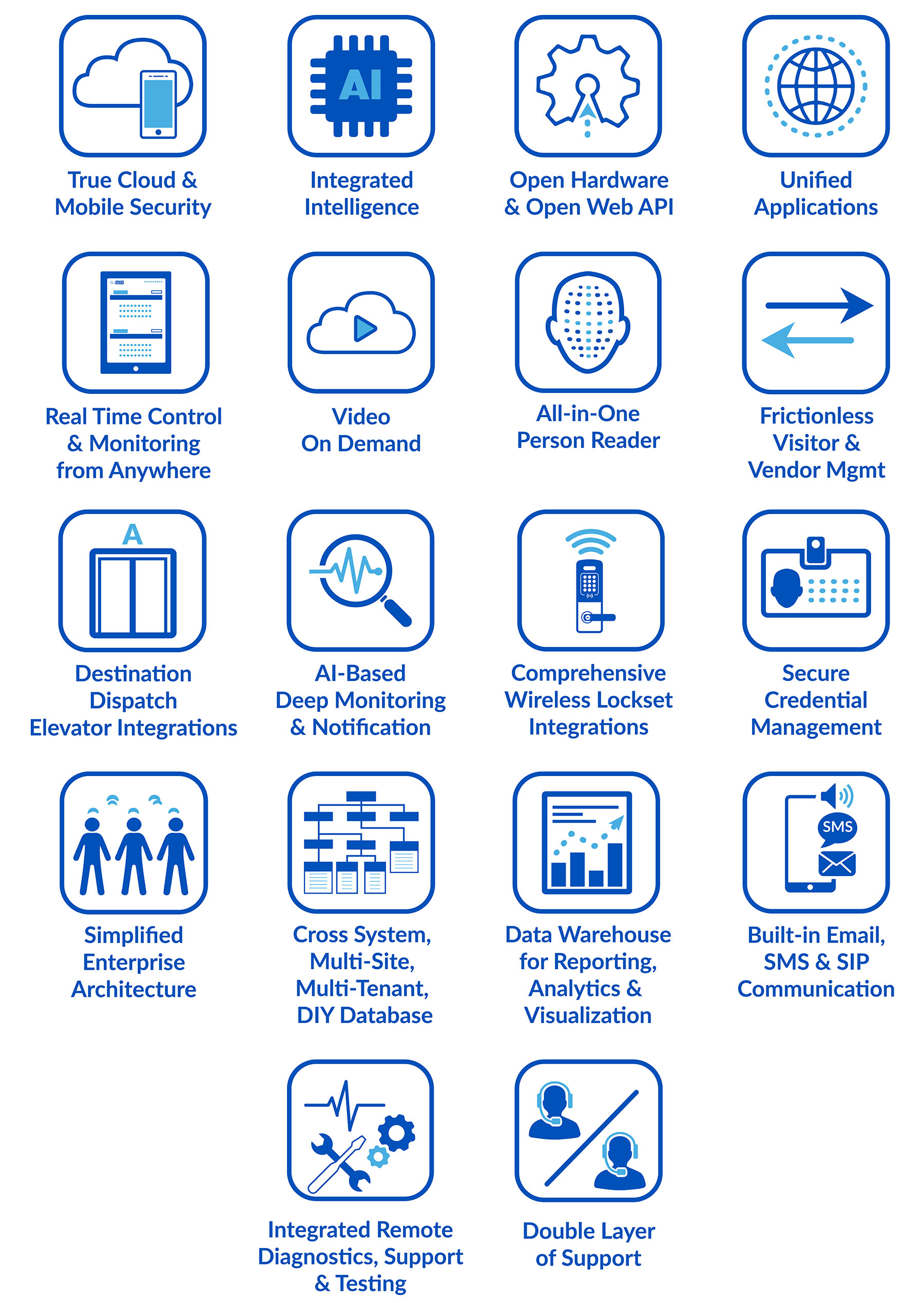
BluSKY™ Cloud Plus Icons
|
|
BluSKY™ Overview
 |
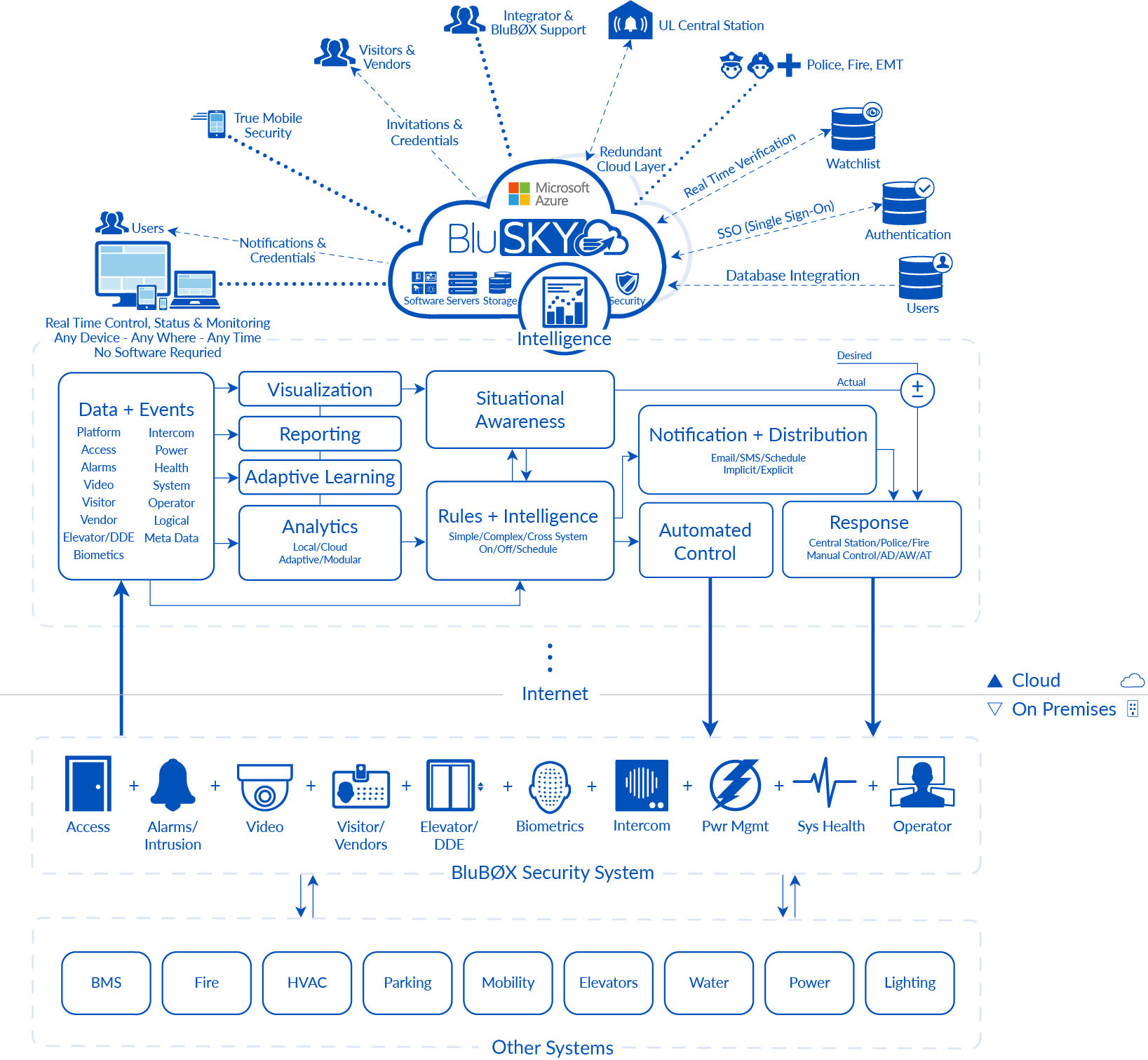
AI System Diagram
 |
9 Key Elements of BluSKY
 |
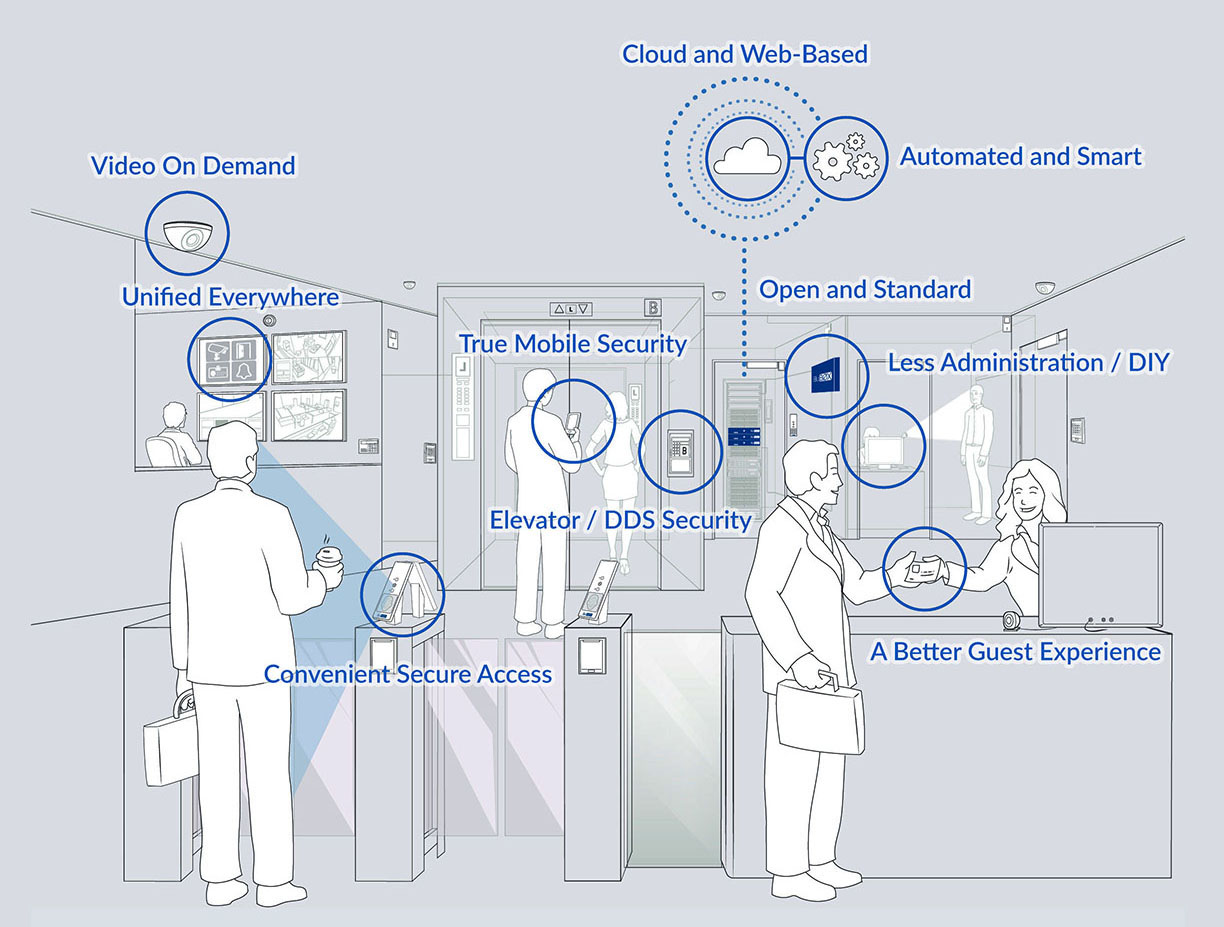
Security and Convenience
 |
BluBØX Products
 |
BluBØX AI Controller
 |
AIRC-1
|
A1RC-2
|
AIRC-4
|
 |
 |
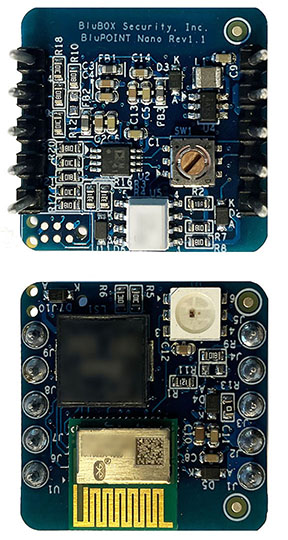
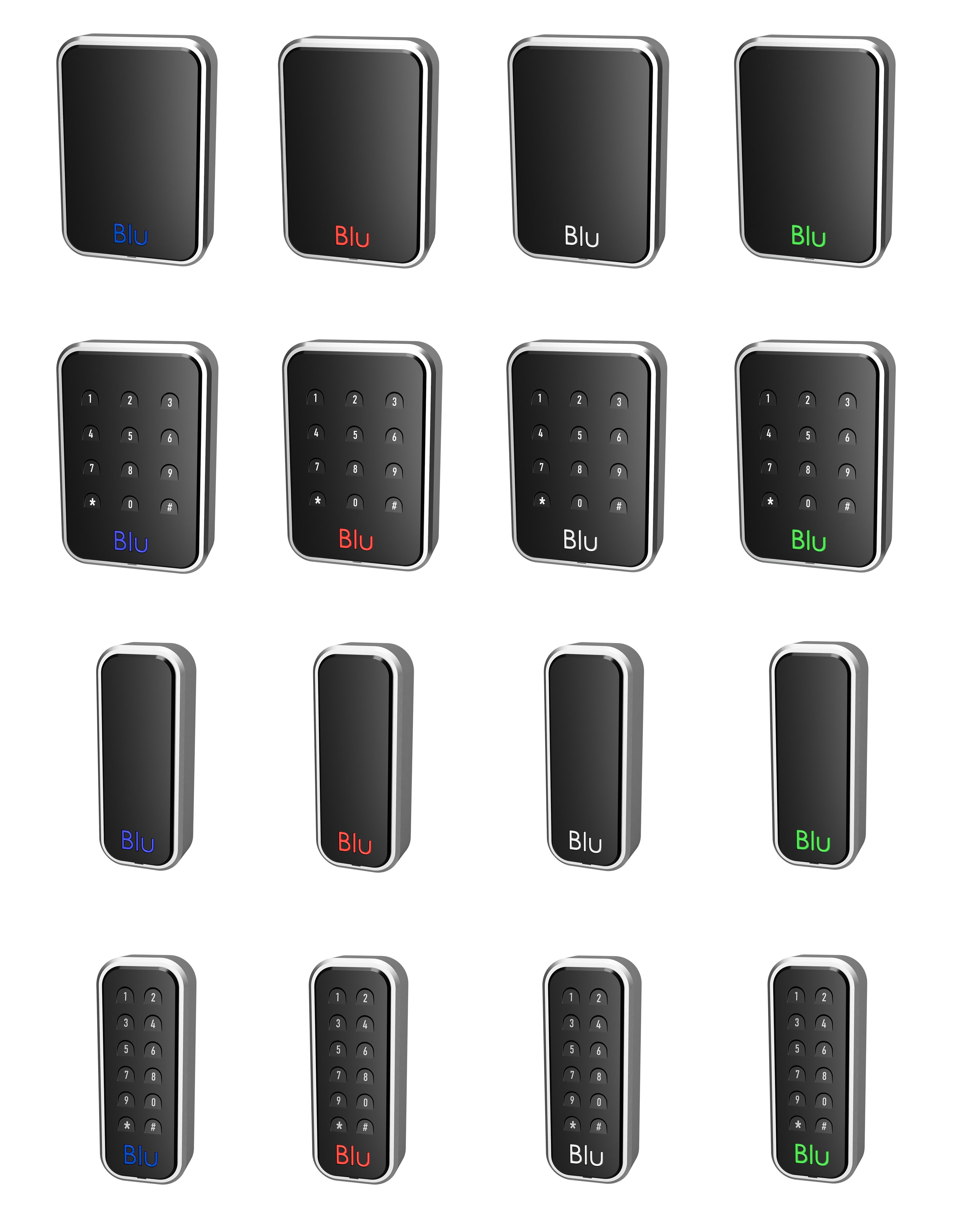
BluPOINT Nano Reader
 |
 |
The Person Reader
 |
DDE
|
TKE
|
 |
 |
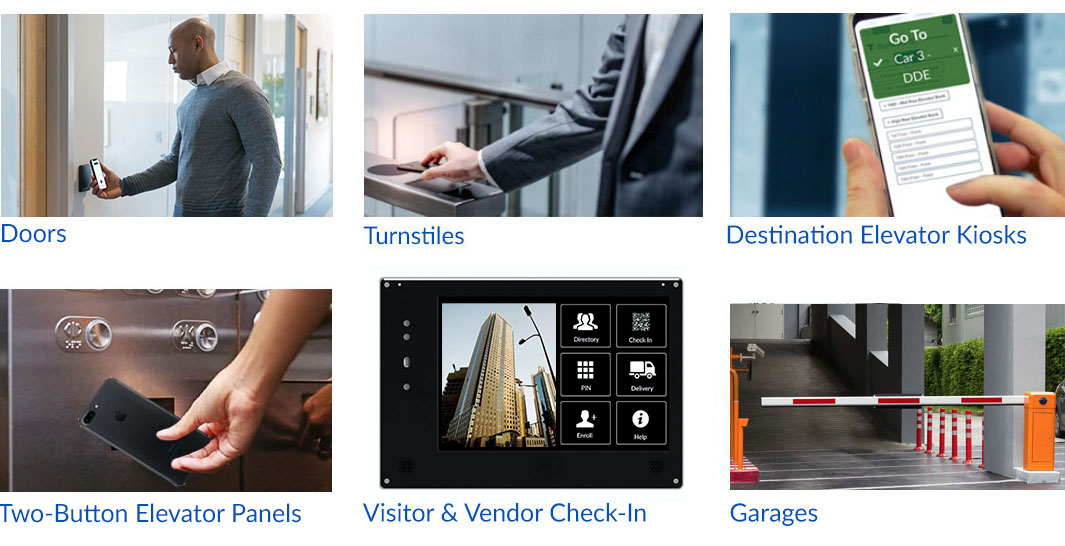
BluPOINT Readers and Beacons
 |
 |
The Building Oracle
 |
 |
Data Lake
 |
NVR
 |
Intercoms
 |
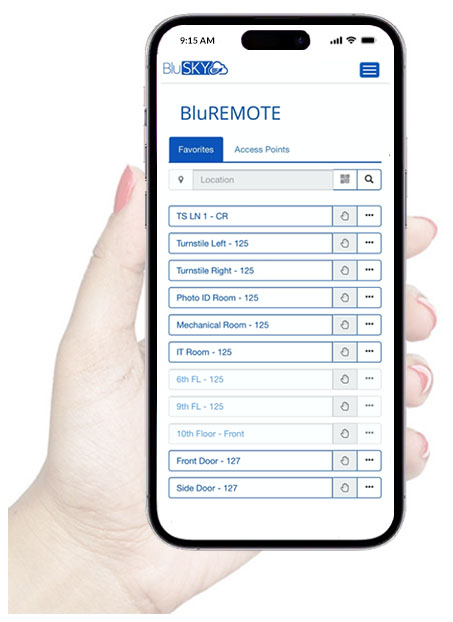
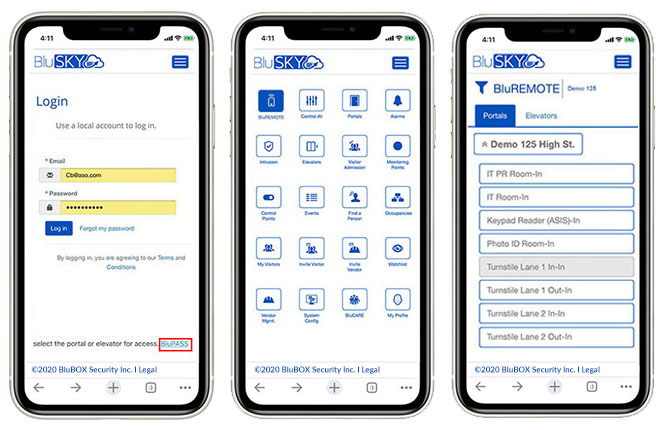
BluRemote
 |
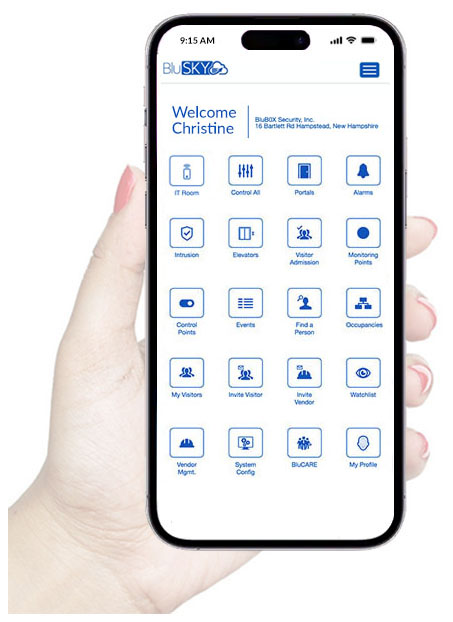
BluSKY
 |
 |
 |
Differentiators
 |
 |